javascript set class property
Creates a function named User that becomes the result of the class declarationThe function code is taken from the constructor. Set setColor color thiscolor color.

Javascript Es6 Classes Objects In Programming Languages By Luke Ruokaismaki Medium
Var element documentcreateElement select.
. Public static fields are useful when you want a field to exist only once per class not on every class instance you create. A propertys value can be a function or a variables in class. This works well with most CSS properties if there are no hyphens in them.
Set the class attribute for an element. I have a feeling it has something to do with the data type returned by the documentgetElementsByClassName DOM. After deletion the property cannot be used before it is added back again.
Similarly elementclassName helps set more than one style changes to the selected HTML element by clubbing those style attributes as a CSS class. 131 1 1 10. We use properties to hide the.
Returns a new iterator object that contains an array of value value for each element in the Set object in insertion order. Change CSS Property With. The className property is destructive if the element had a class before it is now gone.
You can do it like this. This is useful for caches fixed-configuration or. Cannot read property backgroundColor of Undefined.
The previous class information was replaced with the new classy value and this. Thisinfo El. Property is an association between name or key or a value in the class.
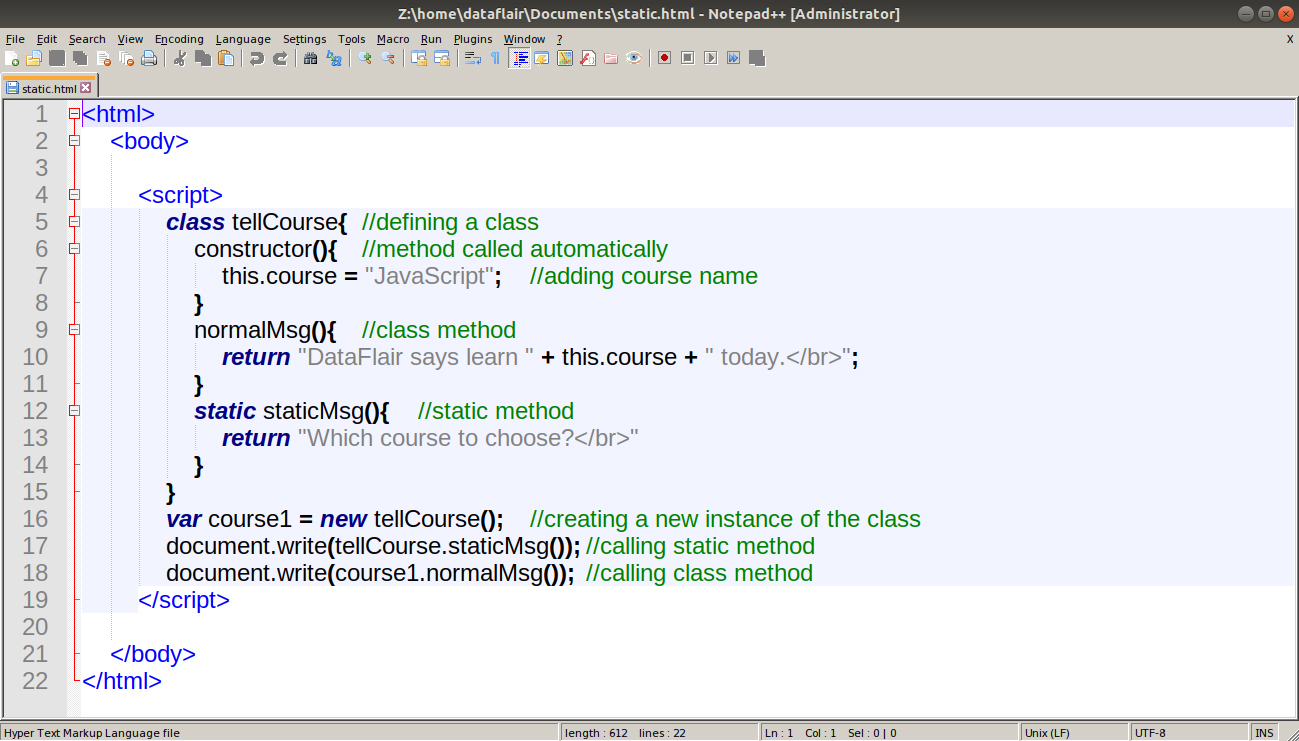
An alias for Setprototypevalues. NewStyle using the className property. The static keyword defines a static method or property for a class.
In JavaScript a setter can be used to execute a function whenever a specified property is attempted to be changed. Let obj get propName getter the code executed on getting objpropName set propNamevalue setter the code. You are not updating the info property when you change the color or raza properties.
It is not possible to simultaneously have a getter bound to a property and have that property actually hold a value. The following table defines the first browser version with full support for Classes in JavaScript. Setters are most often used in conjunction with getters to create a.
2 days ago1 Answer. We will set the above oldStyle class to a new class ie. You would need to loop.
Static members properties and methods are called without instantiating their class and cannot be called through a class. On top of your current class in your css file you could add another class in there and then just switch the HTML elements to belong to that new class. In an object literal they are denoted by get and set.
The className property sets or returns an elements class attribute. JavaScript JavaScript Reference. Function demoFunction documentgetElementById.
In JavaScript this can be accomplished with the use of a getter. The delete keyword deletes both the value of the property and the property itself. The delete operator is designed to.
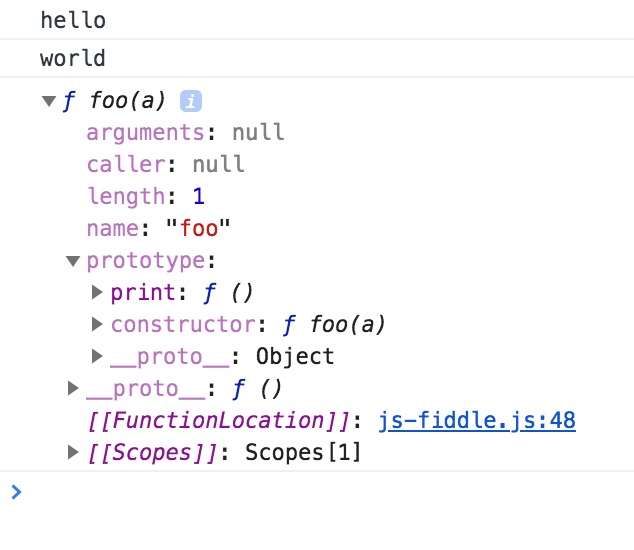
What class User construct really does is. This is similar to the Map object so.

Objects In Javascript Geeksforgeeks

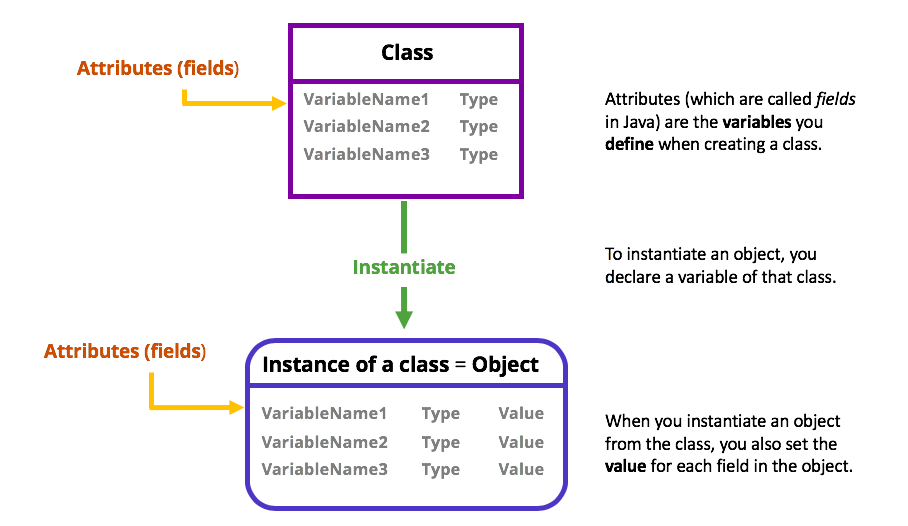
Define Objects And Their Attributes With Classes Learn Programming With Java Openclassrooms

Unpacking Javascript Classes Bitcoin Insider

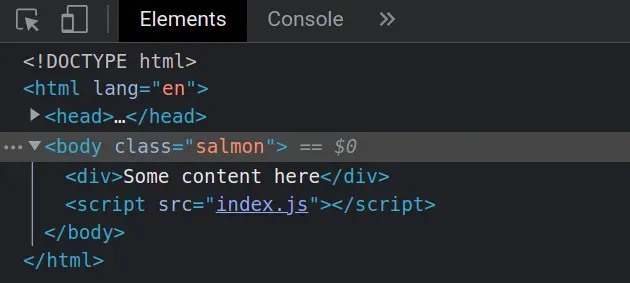
Add A Class To The Body Element Using Javascript Bobbyhadz

How To Change Element Class Property Using Javascript Fedingo

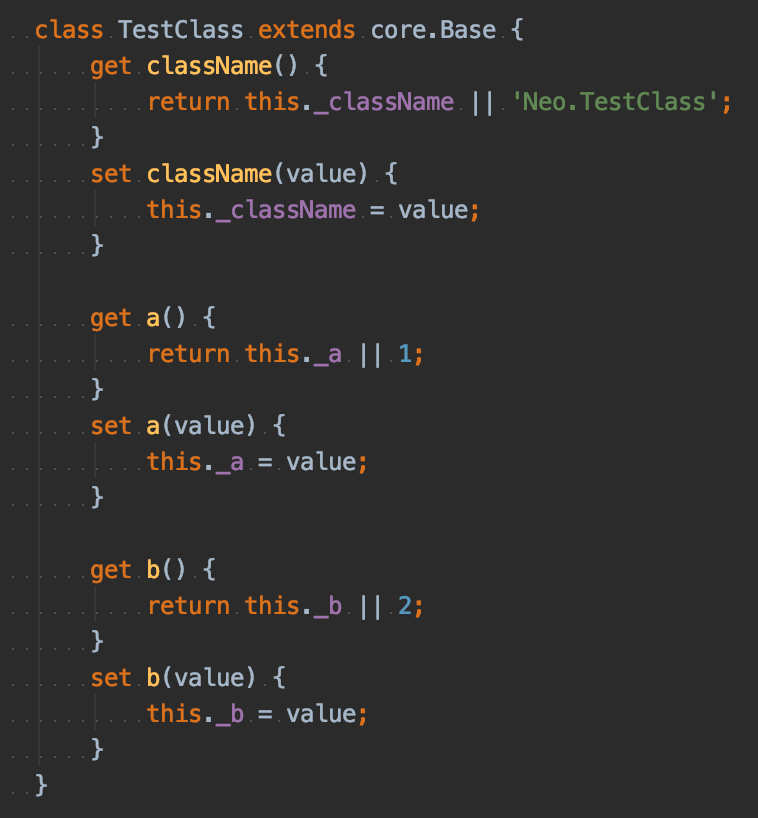
Javascript Classes State Management By Tobias Uhlig The Startup Medium

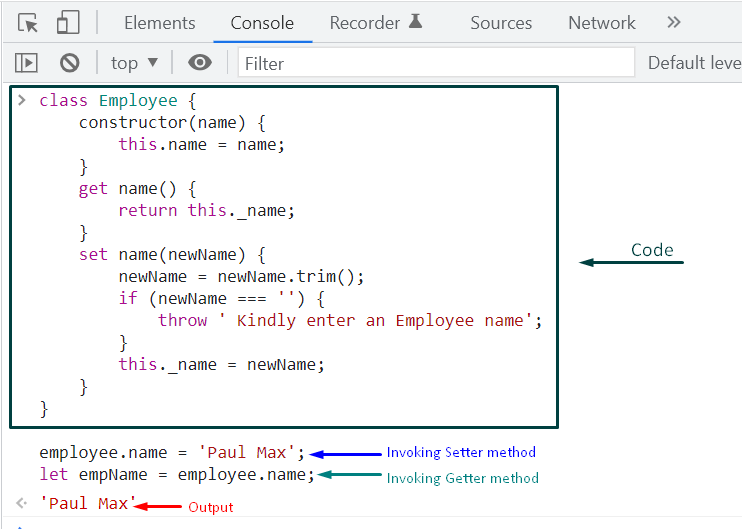
Getters And Setters In Javascript Class

Understanding Classes And Objects

Javascript External Interfaces Vs Objects For Options Javascript Kotlin Discussions

How To Add A Class To An Element Using Javascript Javatpoint

Javascript Class Find Out How Classes Works Dataflair

Html Class Attribute Geeksforgeeks

Javascript Class Find Out How Classes Works Dataflair

Typescript Documentation Overview

Unquoted Property Names Object Keys In Javascript Mathias Bynens

Javascript Classes Under The Hood By Majid Tajawal Medium